Startseite » Blog » Scroll Tracking für Landingpages
Das Nutzerverhalten auf Websites zu messen ist das eine, einen Nutzen aus diesen Daten zu ziehen, das andere. Heutzutage gibt es eine große Anzahl an Webseitenbetreibern, welche sich zur Messung der Onlineaktivitäten die Unterstützung von externen Analysentools heranziehen.
So gibt es dabei eine Vielzahl an möglichen Tools, welche in ihrer Funktionalität ganz unterschiedlich ausfallen. Als externes Analysetool ist dabei die wohl am häufigsten genutzte Anwendung Google Analytics, aber auch Piwik, SEOlytics oder Webtrekk finden häufig Verwendung bei der Analyse des eigenen Website-Traffics.
Mit solchen Tools ist es zwar möglich den allgemeinen Traffic zu messen, jedoch können mit den richtigen Einstellungen noch viel mehr Daten analysiert werden, um so auch andere Bereiche wie bspw. SEO auch SEA hinreichend zu unterstützen.
Ein Punkt, auf den ich in diesem Artikel eingehen möchte, ist das gezielte Messen des Nutzerverhaltens auf einzelnen Unterseiten (Landingpages). So können wir mit der Grundeinrichtung von Analytics zwar schon messen, woher der Nutzer auf die Seite kommt, wenn die Google Search Console verknüpft wurde teilweise auch mit welcher Suchphrase, wie lange der Nutzer auf der einzelnen Seite geblieben ist oder auch ob er die Seite gleich wieder verlassen oder ob und welche Seite er anschließend besucht hat.
Die eben genannten Daten geben schon einen ersten Eindruck darüber, was die Performance einer Seite betrifft, aber gerade auch im Bereich der Suchmaschinenoptimierung stellen sich doch bei den einzelnen Unterseiten weitere Fragen:
Um diese Fragen zu beantworten möchte ich in diesem Beitrag auf mögliche Vorgehensweisen eingehen, mit Hilfe derer es möglich ist, sich ein genaueres Bild vom Nutzerverhalten zu machen. So können Optimierungen wie etwa die Platzierung von Calls-to-Action abgeleitet und der Nutzer am Ende genau an sein Ziel geführt werden.
Mit Hilfe von sogenanntem „Scroll Tracking“ wird dem Analysten die Möglichkeit gegeben, auf verschiedenen Punkten einer Landingpage Markierungen zu setzen, so dass nachvollzogen werden kann, ob ein Nutzer sich die Seite überhaupt bis dahin angeschaut hat oder ob er möglichweise vorher die Seite schon wieder verlassen hat.
Bei dem Scroll Tracking unterscheiden wir zwischen zwei Arten der Messung. Einmal können die Markierungen auf Prozentbasis und einmal auf Elementbasis gesetzt werden. Bei beiden Einrichtungen werden dann Werte an Analytics übermittelt, dass der Anwender sehen kann, bis zu welchen Markierungen der Nutzer sich auf der Landingpage bewegt hat.
Eine erste Möglichkeit ist die Markierung mit Hilfe von Prozentwerten, wie bspw. 25%, 50% oder 75%. Diese Werte sind dabei frei wählbar. Je nachdem, wie man am besten die Unterscheidungen treffen kann.
Für diese Einrichtung nehmen wir uns das von Rob Flaherty auf parsnip.io bereit gestellte HTML-Script und das von Google ebenfalls zur Verfügung gestellte Tool „Google Tag Manager“. Da wir in diesem Artikel lediglich auf die Möglichkeiten der Messung eingehen wollen, werden wir von einer Anleitung zur Grundeinrichtung zum Google Tag Manager an dieser Stelle absehen.
Das bereitgestellte Script wird mit Hilfe eines benutzerdefinierten HTML-Tag eingebunden und wird anschließend auf allen Seiten ausgelöst. Weitere Einstellungen am Script sind an dieser Stelle bis auf eine Ergänzung nicht mehr notwendig.
|
1
2
3
4
5
6
7
8
9
10
11
|
/*!
* @preserve
* jquery.scrolldepth.js | v0.9
* Copyright (c) 2015 Rob Flaherty (@robflaherty)
* Licensed under the MIT and GPL licenses.
*/
;(function ( $, window, document, undefined ) {
„use strict“;
|
Ergänzt werden muss vor Ende des Scriptes an folgender Position:
|
1
2
|
(jQuery, window, document);
jQuery.scrollDepth();
|
Im Google Tag Manager müssen nun noch drei DataLayer Variablen erstellt werden. Damit Google Analytics die einzelnen Event-Elemente zuordnet.
![]()
![]()
Wurden diese drei Variablen erstellt, wird nun ein weiteres Tag angelegt. Dazu wird der Typ „Universal Analytics“ und Tracking Type „Event“ benötigt.
Bei jedem „Universal Tag“ muss aus Datenschutzgründen ein Feld hinzugefügt werden, mit dem die Anonymisierung der IP sichergestellt wird.
Für das eben genannte Tag müssen nun die vorher erstellten Variablen ausgewählt werden und anschließend noch ein Auslöser (engl. Trigger) definiert werden. Dieser muss vom Typ „Benutzerdefiniertes Ereignis“ erstellt werden. Der Ereignisname ist dabei „ScrollDistance“, da dieses Ereignis so im HTML-Script definiert ist.
![]()
Anschließend kann alles nochmal getestet und dann veröffentlicht werden.
Eine weitere Möglichkeit ist die Einbindung auf Elementbasis. Der Vorteil bei dieser Variante ist der, dass Seiten aufgrund von längeren Texten, mehr Bildern oder auch Formularen nicht immer gleich lang sind, gerade nicht bei dem Vergleich „Desktop“ vs. Mobile“. Dadurch ist es nicht immer einfach, verschiedene Prozentmarkierungen auf den unterschiedlichen Landingpages festzulegen.
Mit Hilfe des Messens der Scrolltiefe auf Elementbasis können Anwender hier genau festlegen, wo auf der Seite eine Markierung festgelegt werden soll. Hat man bspw. Produktseiten, auf denen immer ein Formular erscheint oder im eCommerce-Bereich immer 3 Produktreihen untereinander aufgeführt werden, können hier ganz individuelle Elemente genutzt werden.
Zur Nutzung dieser Messtechnik nehmen wir uns erneut den „Google Tag Manager“ zur Hilfe.
![]()
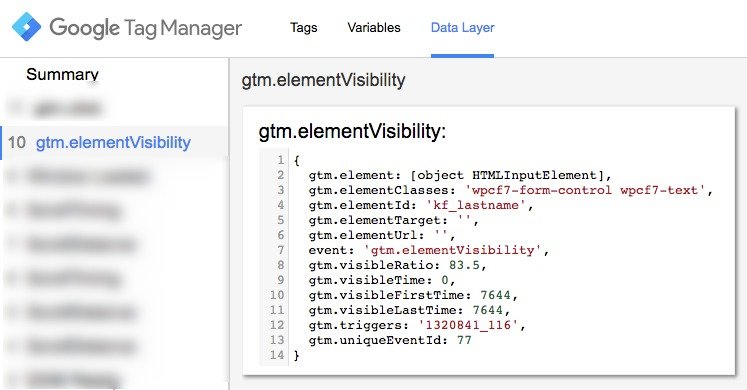
Hierbei muss ein Auslöser vom Typ „Sichtbarkeit von Elementen“ erstellt werden. Anschließend kann ausgewählt werden, ob die Messung anhand von CSS-Selektoren, wie bspw. „#header oder #footer“ oder anhand von ID-Elementen, wie Feld-ID: “nachname“ stattfinden soll.
Im weiteren Verlauf kann man sich entscheiden, wie häufig der Trigger ausgelöst werden soll: „einmal pro Seite“, „einmal pro Element“ oder „Jedes Mal“. Weitere Einstellung sind noch, wie sichtbar das Element für den Nutzer mindestens sein muss. Standardeinstellung ist hier 50% vom Element.
Die Auswahl für „DOM-Änderung beobachten“ hat den Vorteil, dass so auch die Sichtbarkeit dynamischer Elemente auf der Landingpage nachvollzogen werden kann.

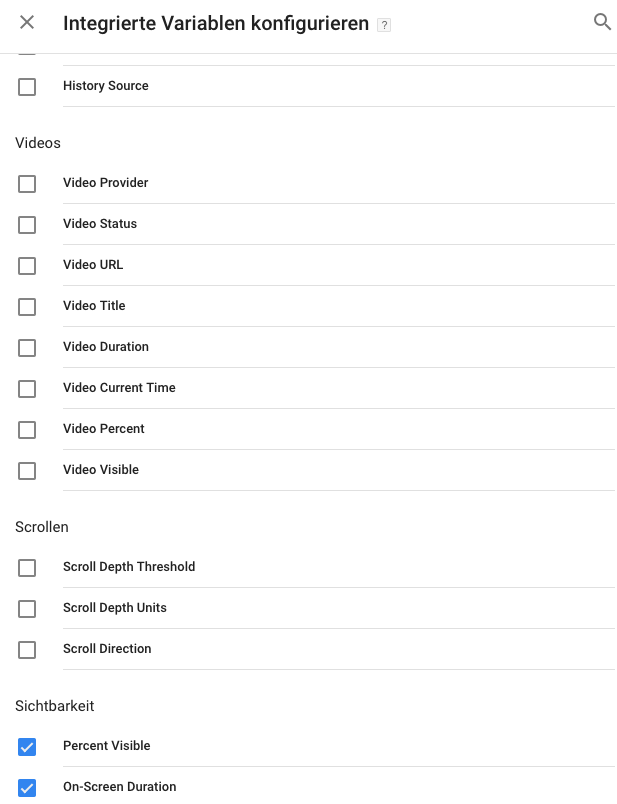
Zum Schluss müssen die im Google Tag Manager integrierten Variablen aktiviert werden.

Grafische Analysetools eignen sich ebenfalls gut für das Messen des Nutzerverhaltens. Einige bietet dafür sogar die genaue Darstellung des Mauszeigers an. Oder nutzen für die Darstellung von häufig besuchten Landingpage-Abschnitten sogenannte „Heatmaps“.
Mit Hilfe solcher grafischen Analyse-Tools können ebenfalls gute und wichtige Erkenntnisse herangezogen werden, was den Nutzer am Ende mehr und was weniger interessiert hat. Gibt es eventuell Elemente die der Nutzer gar nicht wahrnimmt?
Mit Hilfe von Crazy-Egg sind die oben genannten Funktion möglich. Eingebunden wird das Tool ebenfalls über ein Script, was wir wieder mit Hilfe des „Google Tag Managers“ eingebunden werden kann.
Im Tool werden dann bei der Auswahl der jeweiligen Landingpage die notwendigen Daten erstellt. Anschließend können mit Hilfe dieses Tools und der ausgewerteten Daten auch gleich A/B-Tests durchgeführt werden.

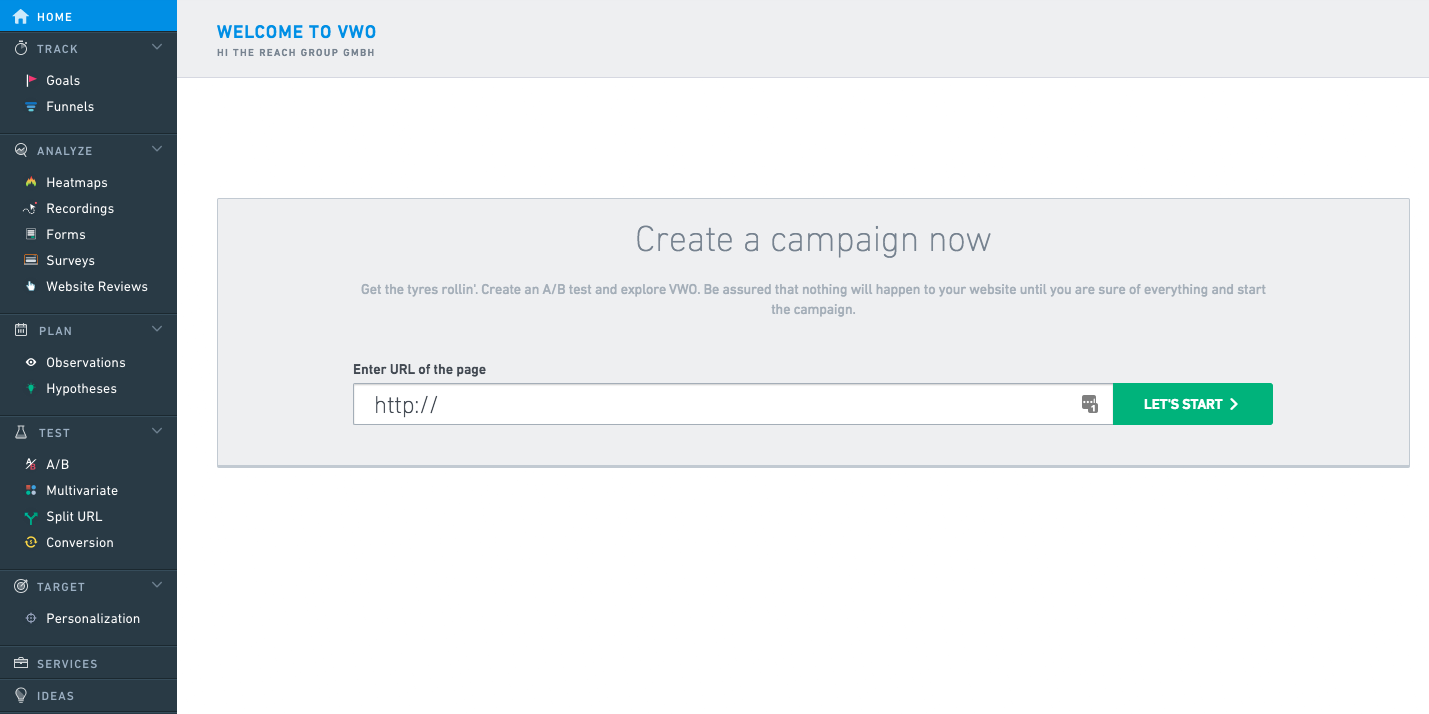
Mit Hilfe des Tools „Visual Website Optimzer“ können Anwender ähnliche Funktionen nutzen, wie mit Hilfe des o.g Tools „Crazy Egg“.
So legt der Anwender in diesem Tool ebenfalls anhand von verschiedener URLs seine zu messenden Seiten fest. Im Anschluss lassen sich genauso Heatmaps darstellen oder auch mögliche Ziele und Aufnahmen von Mausbewegungen festlegen. Mit Hilfe dieser Daten können dann anschließend auch hier A/B-Tests durchgeführt werden.
Mit Hilfe von Scroll Tracking lassen sich weitreichendere Daten zum Nutzerverhalten auf einzelnen Landingpages sinnvoll und tiefgründig messen, ob verschiedene Elemente durch den Nutzer wahrgenommen wurden. Beispielsweise ob der Nutzer den Artikel überhaupt bis zum Ende gelesen hat oder ob ihm ein wichtiges Element, wie ein Call-to-Action-Button für den Warenkorb oder der Newsletter-Anmeldung, erst gar nicht angezeigt wurde.
Natürlich sind diese Daten nicht die einzigen, die für eine Suchmaschinenoptimierung oder allgemein Landingpage-Optimierung herangezogen werden sollten. Jedoch kann diese Art der Messung weitere Aufschlüsse darüber geben, was ggf. an einer Landingpage angepasst werden sollte oder muss.
Das Scroll Tracking und die Analyse mit Hilfe von grafischen Tools kann sehr gut dazu genutzt werden, die Struktur der Inhalte direkt auf den einzelnen Landingpages anzupassen, so dass Nutzer besser und schneller das finden, was sie suchen und besser konvertieren. So kann letztlich auch die Besuchszeit und das Nutzererlebnis gesteigert werden.