Startseite » Blog » SEO-Optimierung mit Hilfe des Google Tag Manager
Viele kennen es, der SEO-Analyst stellt bei der Analyse einige Optimierungpotenziale fest und diese sollten möglichst schnell umgesetzt werden. Nicht selten tritt der Fall dann ein, dass dies die jeweilige IT-Abteilung durchführen soll. Leider kommt es dabei aber häufig zu längeren Wartezeiten und die SEO-Abteilung fragt immer wieder nach. Wäre es an dieser Stelle nicht sinnvoll und schön, wenn der Kunde den Google Tag Manager im Einsatz hat und die SEO-Agentur wohlmöglich noch Zugriff darauf bekommt?
Denn wer den Tag Manager nutzt weiß, dass dies a) ein kostenloses und b) ein sehr wertvolles Tool ist, mit Hilfe diesem man sehr viele Möglichkeiten hat, verschiedene Funktionen von außerhalb zu steuern, ohne dabei auf die IT angewiesen zu sein bzw. auf den Quelltext zugreifen zu müssen.
In diesem Beitrag möchten wir ein paar Optimierungen aufzeigen, wie der SEO-Berater von außerhalb mit Hilfe des Google Tag Manager und ein paar Handlungen so manche Optimierung selber durchführen kann.
Wichtig vorab an dieser Stelle, der Anwender sollte an dieser Stelle wissen, was er da macht und sollte im Zweifelsfall immer jemanden fragen.
Bevor wir tiefer in diese Thematik einsteigen, sollte vielleicht erst einmal geklärt werden, wozu ein Canonical Tag verwendet werden sollte und wozu es eigentlich existiert?
Ein Canonical Tag dient dazu, der Suchmaschine eine Standardressource mitzuteilen. Auf Websites kommt es schon mal vor, dass Inhalte sich ähneln oder auch gleich sind, bspw. Google wertet diese Inhalte dann als negativ und Duplicate Content. Genau dabei kommt das Canonical Tag zum Einsatz. Es teilt der Suchmaschine die richtige Quelle für die Indexierung mit, welche dafür herangezogen werden soll.
Zurück zur Einrichtung. Um solch ein Tag zu setzen wird dafür eine URL aus drei verschiedenen Variablen erstellt.

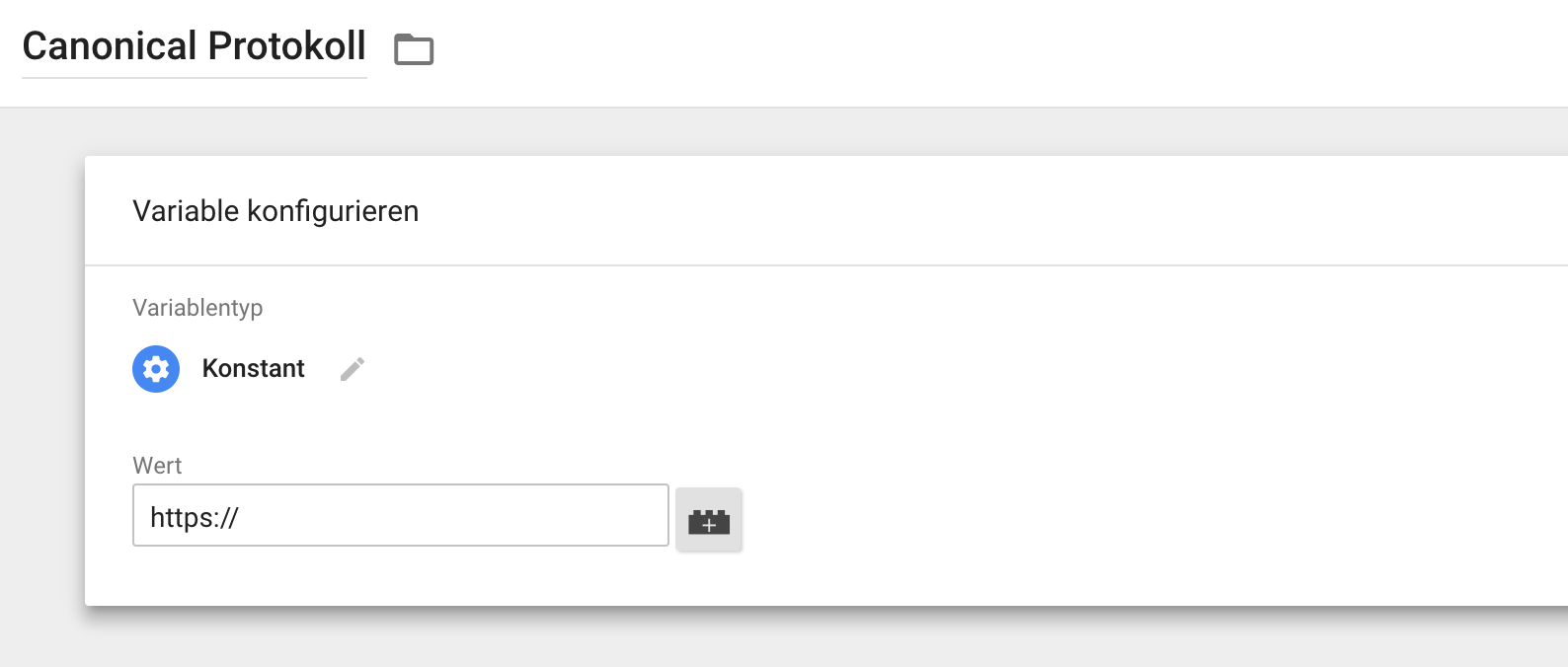
Für den ersten Bereich benötigen wir eine Variable vom Typ „Konstant“ und legen dabei den Wert auf „https://“ fest. Heutzutage sollte jede Website verschlüsselt sein. Das hat den Vorteil, die Daten abhörsicher zu übertragen.

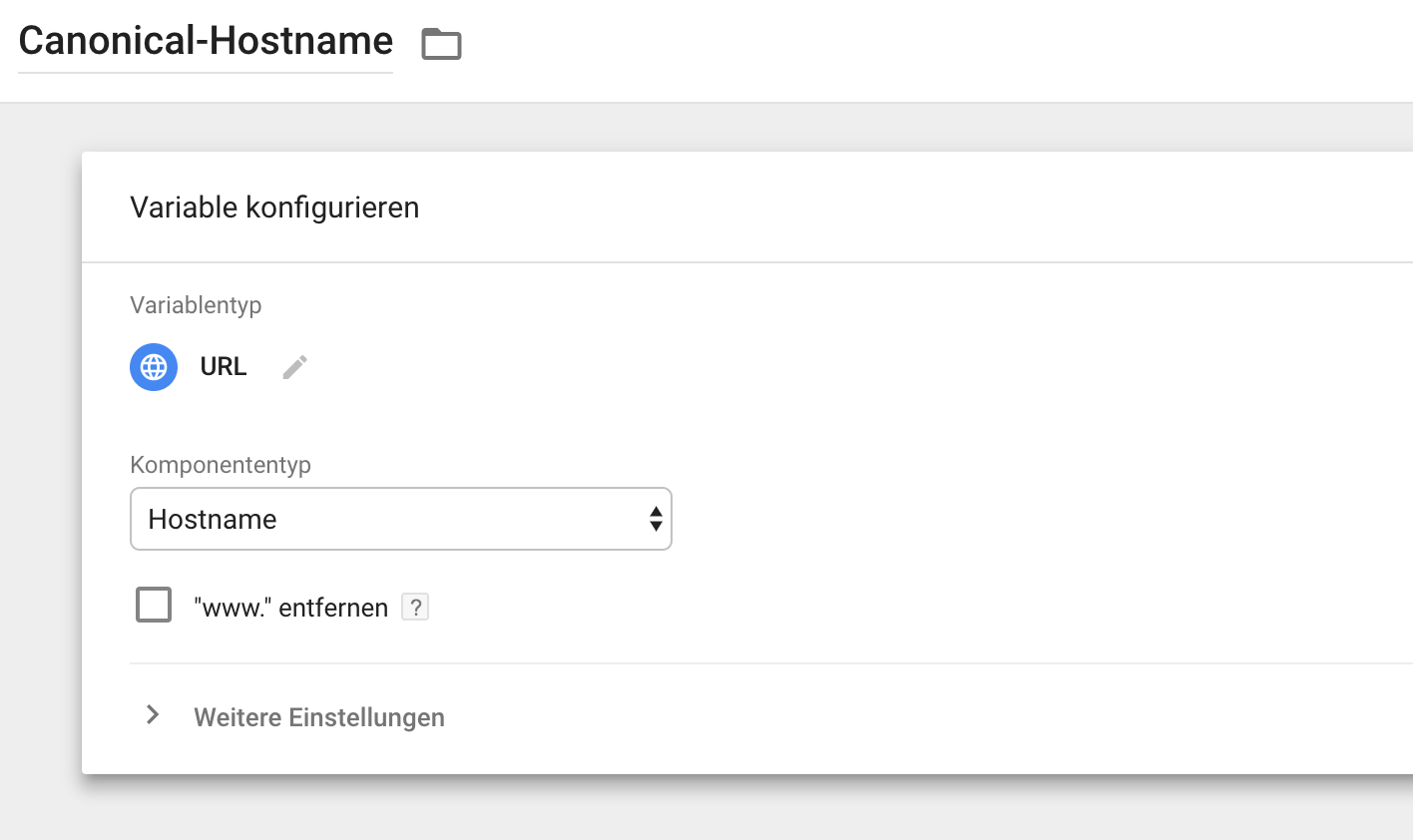
Hierbei nutzen wir den vorgegebenen Variablentyp „URL“ und wählen zusätzlich den Komponententyp „Hostename“.
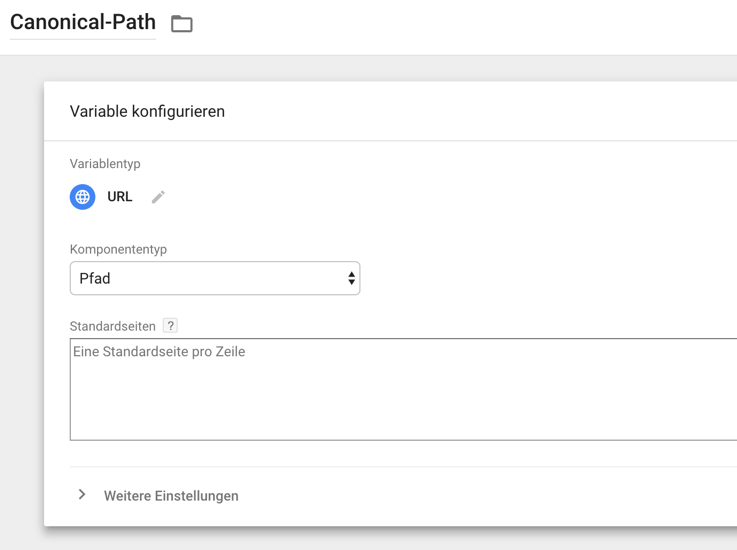
Für den letzten Teil der URL benötigen wir erneut eine Variable vom Typ „URL“ und wählen dabei aber dieses Mal den Komponententyp „Pfad“ aus.

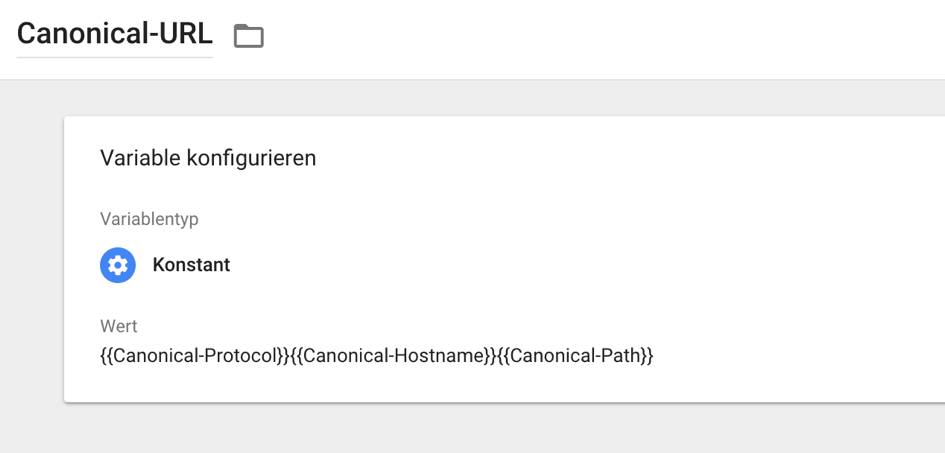
Im letzten Schritt erstellen wir aus allen drei, zuvor erstellten Variablen unsere URL. Dabei benötigen wir wieder eine Variable vom Typ „Konstant“ und setzten dort als Wert alle drei definierten Variablen ein. Bitte beachten, dass Variablen, welche im Google Tag Manager definiert und an anderer Stelle eingesetzt werden, immer in doppelt, geschweifte Klammern „{{ }}“ angegeben werden müssen.

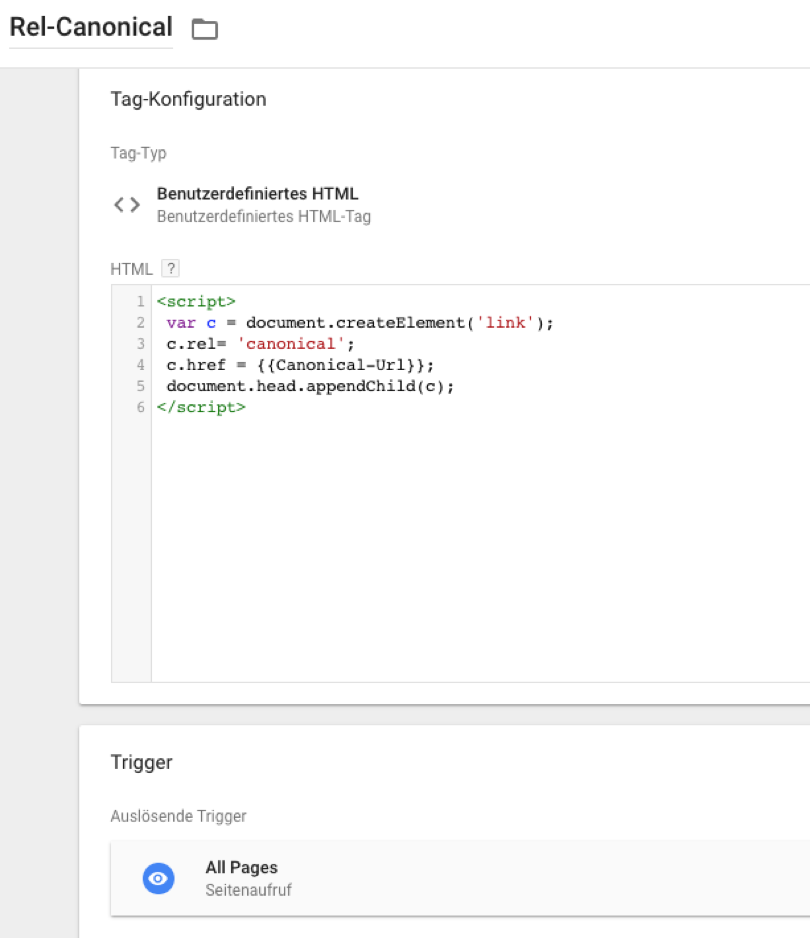
Nachdem wir die Canonical URL für uns erstellt haben, können wir diese jedoch so leicht noch nicht nutzen. JSON-LDs, auf die wir später noch näher eingehen werden, lassen sich bspw. am Ende des Quellcodes einbinden, bei der Canonical URL verhält sich das anders. Damit das alles funktioniert, müssen wir uns noch ein benutzerdefiniertes HTML-Tag erstellen.
In das Feld muss nun folgendes JavaScript noch eingebunden werden:
|
1
2
3
4
5
6
|
<script>
var c = document.createElement(‚link‘);
c.rel= ‚canonical‘;
c.href = {{CanonicalUrl}}; //erstellte Canonical-URL
document.head.appendChild(c);
</script>
|

Auf welchen Seiten dieses Script bzw. das Canonical Tag ausgeführt werden soll, hängt ganz vom Sinn und Zweck ab. Dennoch hier nochmal der Hinweis, lieber vorher ausgiebig testen, bevor alles voreilig veröffentlicht wird.
In der Suchmaschinenoptimierung helfen strukturierter Daten dem Google Bot oder anderen Web-Crawlern ein besseres Verständnis für die Struktur von Seitenelementen zu erhalten. Somit können diese Art der Daten den Crawlern mehr Bedeutung bzw. Relevanz für etwa Bewertungen oder Veranstaltungen geben. Der Crawler kann solche strukturierten Daten besser interpretieren und eine visuelle Darstellungsweise in den Suchergebnisseiten herbeiführen.
Wie bereits weiter oben kurz erwähnt, möchten wir uns nun dem JSON-LD (JavaScript Object Notation for Linked Data) widmen. Bevor wir auch hier tiefer in die Thematik einsteigen, möchten wir aber erst einmal kurz erläutern, wozu JSON-LD überhaupt verwendet wird.
Mit Hilfe von JSON-LD können im Quellcode einer Seite Daten hinterlegt werden, welche in erster Linie nicht für den Nutzer gedacht sind, sondern mehr für bspw. den Google Bot.
Für unser Vorhaben in diesem Abschnitt ist es ein wichtiger Bestandteil, wenn es um den Knowledge Graph in der Googlesuche geht und man diesen beeinflussen möchte. Andernfalls stellt sich Google diese Daten und Grafiken selber aus verschiedenen Datenquellen zusammen oder es wird gar keiner erst dargestellt.
Sinn und Zweck eines solches Knowledge Graph ist es, dass Nutzer relevante Informationen zu einem Suchbegriff bekommen und sie theoretisch vielleicht gar nicht weitersuchen müssen. Aber natürlich auch, möchte man hier Fake News vorweggreifen.
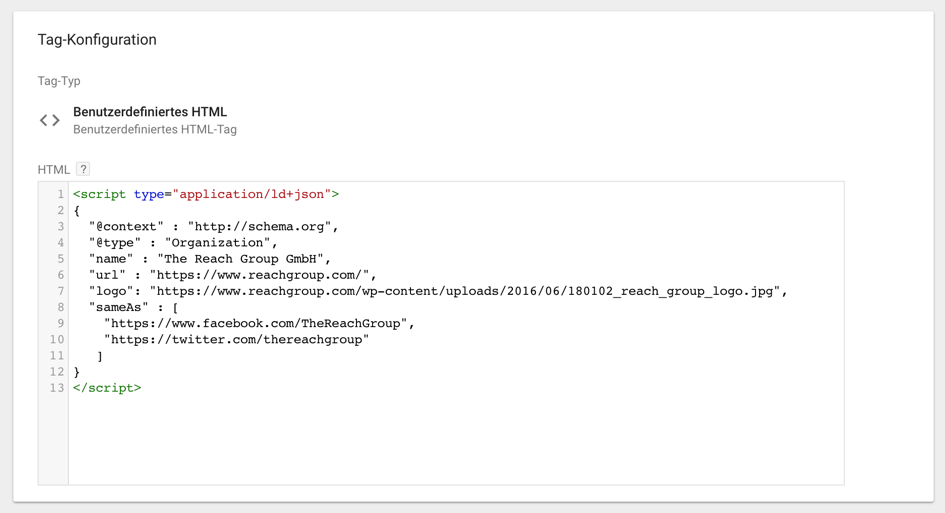
Damit wir die Daten angepasst darstellen können, muss im Google Tag Manager ein benutzerdefiniertes HTML-Tag erstellt werden. Der Inhalt dieses Tags sollte anschließend noch auf die eigenen Bedürfnisse angepasst werden.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script type=„application/ld+json“>
{
„@context“ : „http://schema.org“,
„@type“ : „Organization“,
„name“ : „The Reach Group GmbH“,
„url“ : „https://www.reachgroup.com/“,
„logo“: „https://www.reachgroup.com/wp-content/uploads/2016/06/180102_reach_group_logo.jpg“,
„sameAs“ : [
„https://www.facebook.com/TheReachGroup“,
„https://twitter.com/thereachgroup“
]
}
</script>
|

Nachdem wir das Tag erstellt haben benötigen wir noch einen entsprechenden Trigger. Hier wählen wir einfach den vordefinierten „All Pages“.

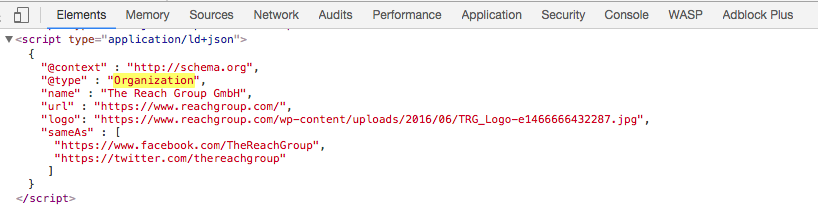
Zum Schluss muss das Ganze noch abgespeichert werden und damit stehen Google die Information für den Knowledge Graph eigentlich schon zur Verfügung. Bevor die neuen Einstellungen veröffentlicht werden, sollte alles nochmal getestet werden. Das Problem an dieser Stelle ist jedoch, im Normalfall würde das Tag im Quellcode auftauchen, jedoch funktioniert das hierbei nicht. Solange man sich im Testmodus befindet.
Der Grund weshalb nichts sichtbar ist, ist dass der Tag Manager das Tag erst einbindet, wenn die Seite komplett geladen wurde, auch mit dem Testtool für strukturierte Daten wäre dieser im Vorschaumodus noch nicht sichtbar.
Umgehen kann man dieses Problem mit Hilfe der Entwicklerconsole von Chrome (Mac -> alt+cmd+i). Wenn diese geladen wurde, muss der Bereich „Elements“ ausgewählt und anschließend nach dem Tag gesucht werden.

Wenn alles so erscheint, wie es soll, können die Einstellungen veröffentlicht werden und sind danach auch bspw. im Testtool für strukturierte Daten zu sehen.
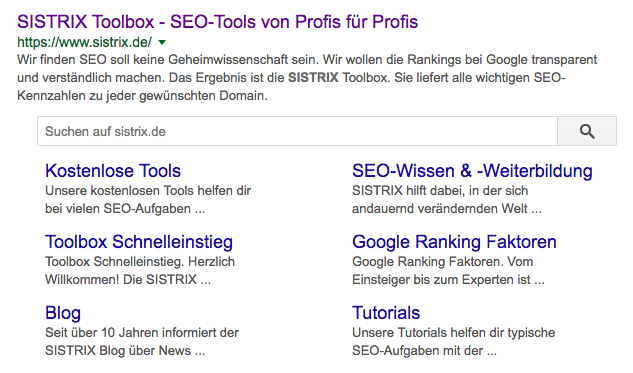
Bei der Sitelinks Search Box handelt es sich um eine Suchbox, innerhalb eines Snippets in den Google SERPs, quasi eine Suche in der Suche. Das hat den Vorteil, dass Nutzer auf direkte Art und Weise in den Suchergebnissen gleich nochmal nach dem gewünschten Inhalt suchen können. Ein bildliches Beispiel anhand von Sistrix.

Auch mit Hilfe des Google Tag Manager lässt sich diese Extrafunktion verwirklichen, ohne dass wir dabei auf die IT-Abteilung angewiesen sind. Dafür nehmen wir uns wieder die Funktion von JSON-LD. Dabei gibt es zwei Varianten, entweder wir erstellen es so, dass der Nutzer wieder in der Googlesuche landet oder und das ist eher die bessere und schickere Variante, wir leiten den Nutzer direkt auf die Ergebnisseite in der internen Suche auf der eigenen Website.
HINWEIS: Auch wenn wir hier alles dafür einrichten, ist das keine Garantie dafür, dass diese Search Box jedes Mal in der Googlesuche erscheint, denn das entscheidet immer Google selbst.
Eine ausführliche Beschreibung zu dieser Funktion stellt Google in seinen Entwicklerleitfaden vor. Damit wir jedoch den Rahmen dieses Beitrages nicht sprengen, müssen wir lediglich folgenden Code verwenden und ihn an unsere Bedürfnisse anpassen.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type=„application/ld+json“>
{
„@context“: „http://schema.org“,
„@type“: „WebSite“,
„url“: „https://www.example.com/“,
„potentialAction“: {
„@type“: „SearchAction“,
„target“: „https://query.example.com/search?q={search_term_string}“,
„query-input“: „required name=search_term_string“
}
}
</script>
|
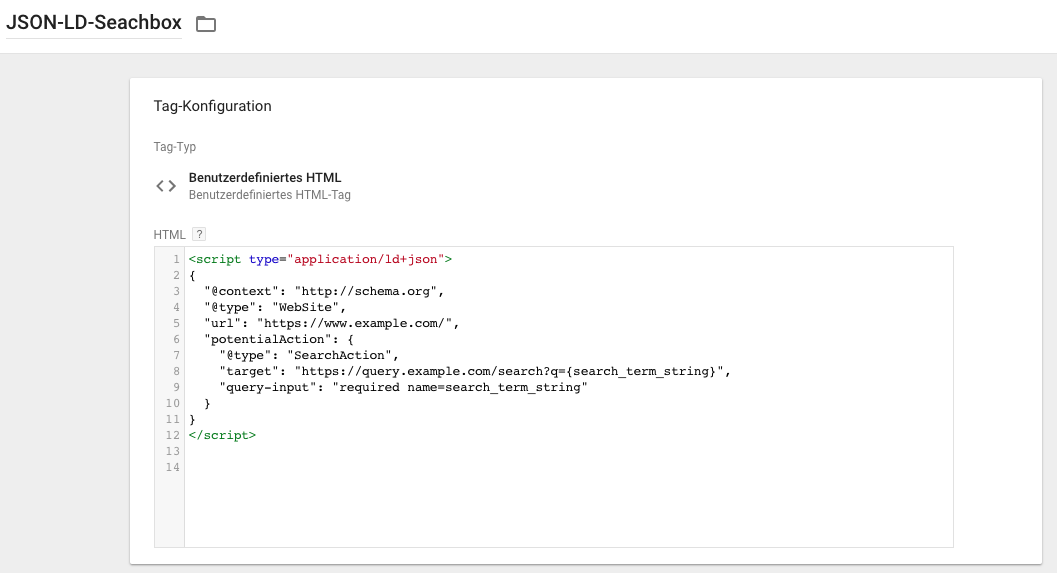
Dieses Script binden wir erneut in ein benutzerdefiniertes HTML-Tag im Google Tag Manager ein.

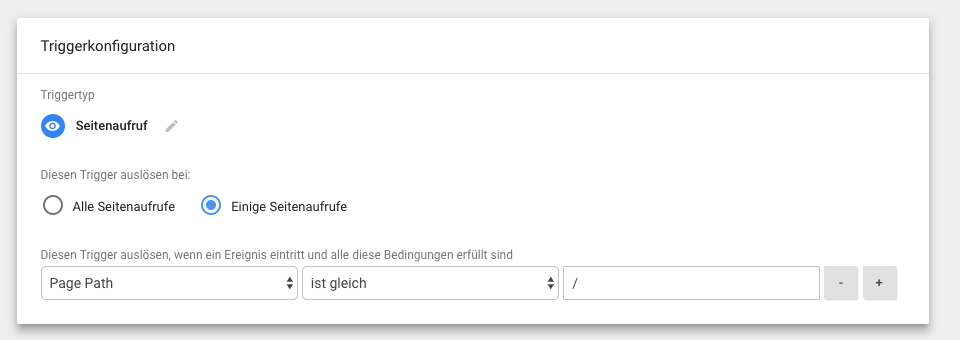
Theoretisch könnten wir jetzt einen Trigger vom Typ „Seitenaufruf“ auswählen und auf jeder Seite ausführen. Laut Google ist dies aber nicht notwendig, sondern es reicht aus, wenn er auf der Startseite ausgeführt wird.

Anschließend kann alles, was wir erstellt haben veröffentlicht werden und Google leitet ab sofort aus der Search Box auf unsere Seite weiter.
Title und Meta-Tags mit dem Google Tag Manager verwalten
Der Seitentitel und die dazugehörige Beschreibung sind wichtige Bestandteile einer Seite. Genauso können die sogenannten Meta-Tags aber nicht nur ein Beschreibungstext enthalten, sondern auch weitere Informationen, wie „INDEX“ oder „NOFOLLOW“-Attribute sind häufig darin enthalten.
In den meisten CMS Systemen gibt es dafür auch definierte Felder, wo diese beim Erstellen einer Seite mit angegebenen werden können. Diese und weitere Angaben können aber auch mit Hilfe des Tag Managers verwaltet werden. Wir beschränken uns in diesem Abschnitt dabei aber auf den Titel und die Beschreibung einer Seite.
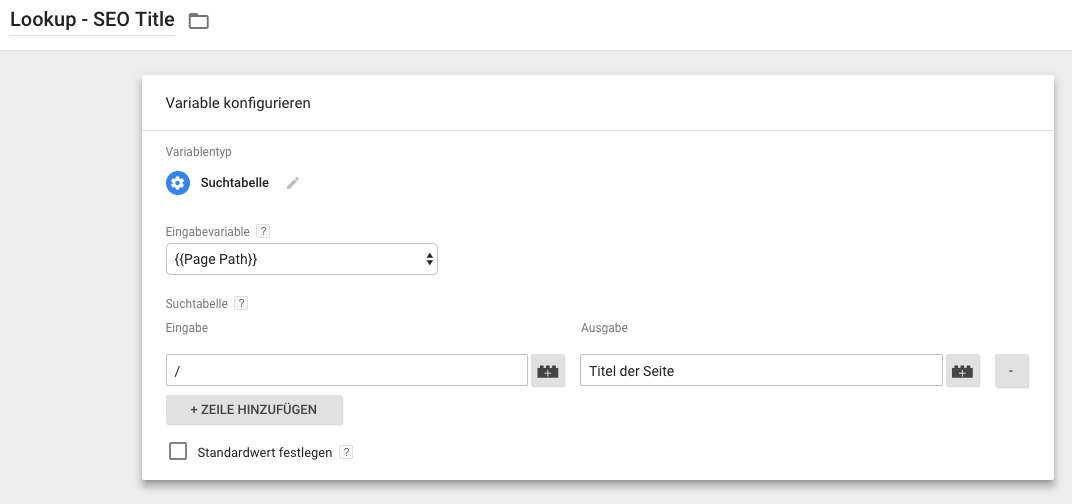
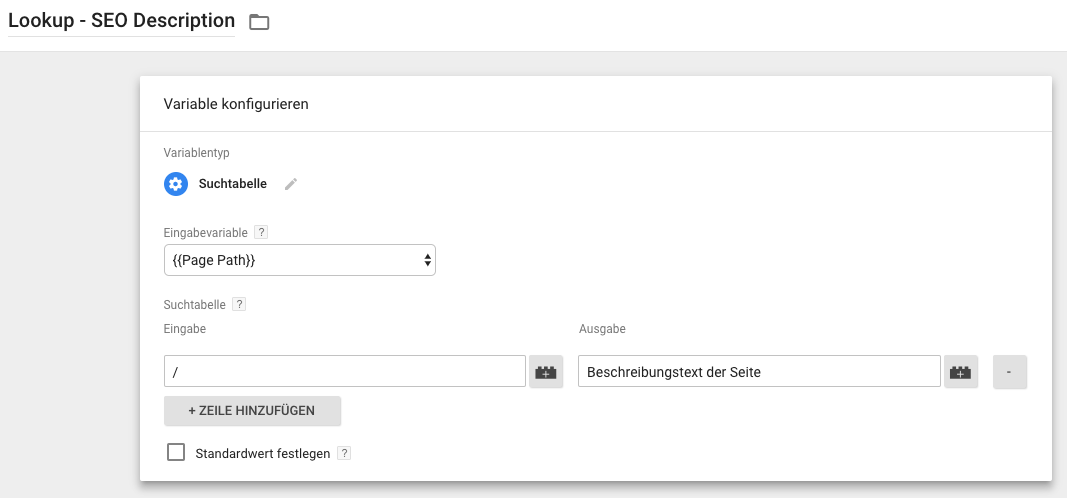
Um diese Informationen Google bereitzustellen, erstellen wir dabei zuerst eine Variable vom Typ „Suchtabelle“. Das hat den Vorteil, dass wir hierbei mehrere Titel definieren können und somit nicht immer wieder eine neue Variable erstellen müssen. Als Eingabevariable wählen wir die vordefinierte Variable „{{Page Path}}“. In der Eingabe der Suchtabelle definieren wir den Pfad der URL und als Ausgabe den jeweiligen gewünschten Titel.

Für die Meta-Description benötigen wir dieselbe Variable noch einmal. In der Eingabe definieren wir wieder den Pfad und in der Ausgabe aber dieses Mal den Beschreibungstext der Seite.

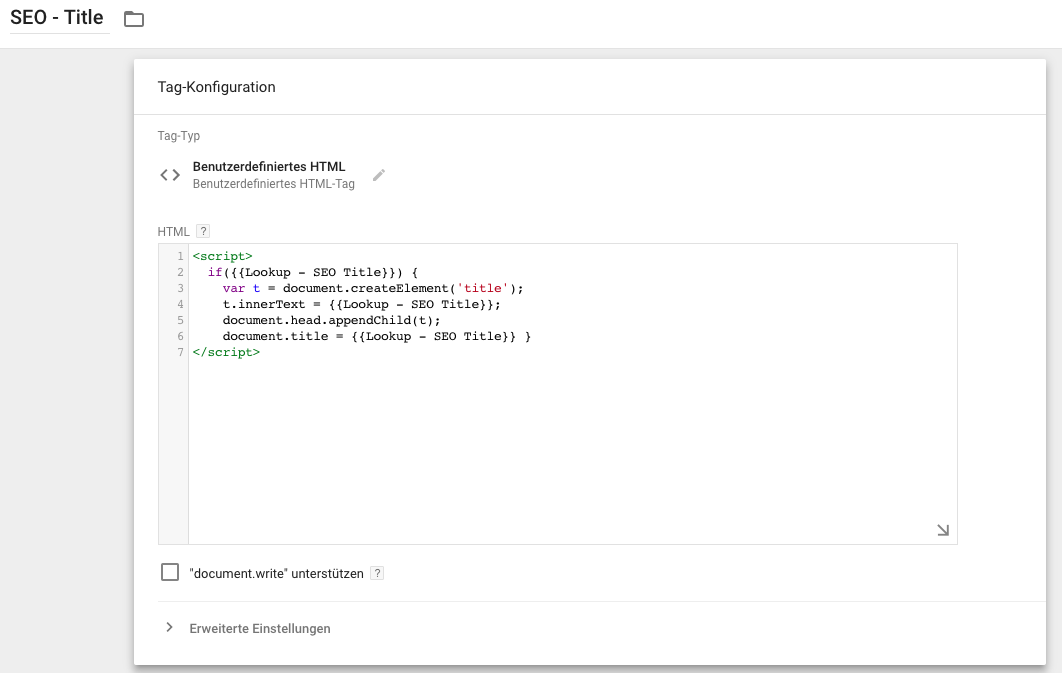
Im nächsten Schritt benötigen wir ein benutzerdefiniertes HTML-Tag. In das fügen wir folgenden JavaScript-Code mit der eben definierten Variable ein:
|
1
2
3
4
5
6
7
|
<script>
if({{Lookup – SEO Title}}) {
var t = document.createElement(‚title‘);
t.innerText = {{Lookup – SEO Title}};
document.head.appendChild(t);
document.title = {{Lookup – SEO Title}} }
</script>
|

Als Auslöser wählen wir hierbei den bereits vordefinierten „All Pages“ und speichern anschließend alles ab.
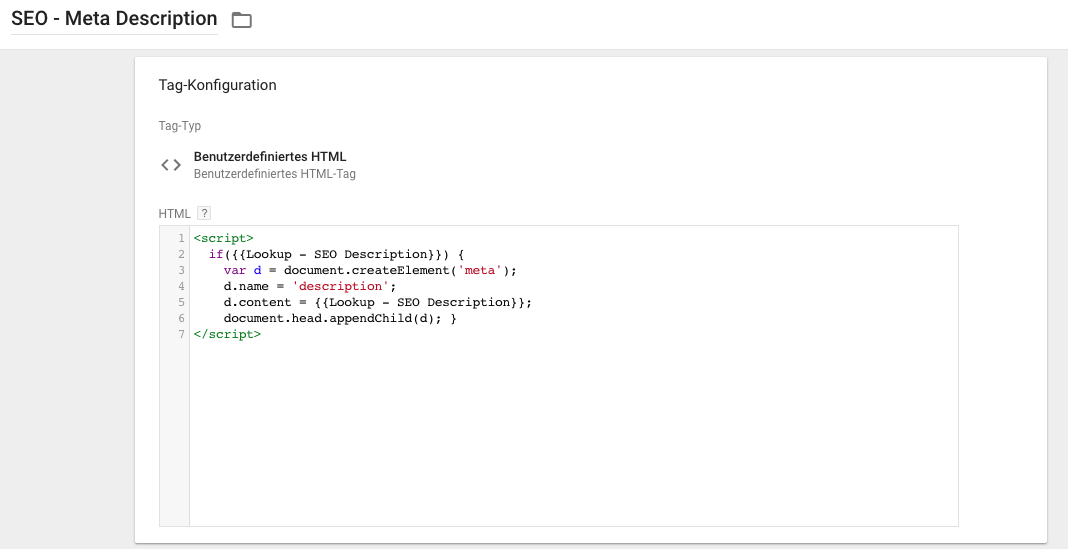
Für die Meta-Description benötigen wir ebenfalls ein benutzerdefiniertes HTML-Tag und fügen darin folgenden JavaScript-Code mit der vorher erstellten Variablen ein:
|
1
2
3
4
5
6
7
|
<script>
if({{Lookup – SEO Description}}) {
var d = document.createElement(‚meta‘);
d.name = ‚description‘;
d.content = {{Lookup – SEO Description}};
document.head.appendChild(d); }
</script>
|

Als Auslöser nutzen wir hierbei erneut den vordefinierten Trigger „All Pages” und speichern anschließend wieder alles ab. Der Auslöser „All Pages“ kann deshalb hier genutzt werden, da wir in der Suchtabelle die jeweiligen Pfade definiert haben und der Tag Manager diese selber zuweisen kann.
Anschließend sollte alles nochmal getestet und wenn keine Fehler enthalten sind veröffentlicht werden.
Diese Variante der Definition sollte aber immer in Absprache mit einem erfahrenen SEO-Betreuer erstellt und angewandt werden. Genauso, wie bereits oben erwähnt ist es natürlich auch möglich weitere Meta-Angaben mit in das Script einzubinden.
Der Google Tag Manager ist in vielen Bereichen ein sehr nützliches und hilfreiches Werkzeug und man kann mit ihm schnelle Lösungen und Vorhaben umsetzen ohne dabei auf den Quellcode einer Seite zugreifen zu müssen. Jedoch gerade im Bereich SEO sollte der Einsatz von verschiedenen Funktion, wie die oben beschriebenen, immer in Absprache mit einem erfahrenen SEO-Betreuer durchgeführt werden, insofern man sich selber nicht 100% sicher ist, was man da tut. Auch sei an dieser Stelle noch zu erwähnen, wenn sich die Möglichkeit ergibt, solche SEO-Optimierungen direkt im Quellcode vorzunehmen ist das vorzuziehen.